Module Javascript Variables
Its generally well understood but there are a number of advanced uses that have not gotten a lot of attention. As modules support special keywords and features we must tell the browser that a script should be treated as a module by using the attribute all your methods will reside in the global name spaceThis will be an important issue later-on.

Module Pattern In Javascript Dev Community
Initially I was hired as the frontend guyand UI designer to implement some new featuresHowever they were open for new input and so I began by refactoring the code base.

Module javascript variables. JavaScript Module Pattern. In JavaScript a variable can also be used without declaring it. Variables declared inside a block cannot be accessed from outside the block.
The second module math-module-2js exports all of the exports at once via an object. In this article Ill review the basics and cover some truly remarkable advanced topics including one which I think is original. Here is what this means exactly.
For example function greet a hello greet. This example shows how to create private and public variables and functions using the Module Pattern. Moduleloaded NodeJS This is false if the module is currently executing and true if the sync execution has finished.
The Module pattern is used to mimic the concept of classes since JavaScript doesnt natively support classes so that we can store both public and private methods and variables inside a single object similar to how classes are used in other programming languages like Java or Python. Here are some complete examples of the JavaScript Module Design Pattern. Modules will have access to certain data from the compilation process through module and other variables.
The first module math-module-1js exports each item one at a time. JavaScript has two scopes - global and functional. You can export variables and get variables to use require How to use modulejs moduleexports exportVal.
Function barinput var foo input. Lets run the example in-browser. In JavaScript variables can be accessed from another file using the.
To export the contents of a module as a default export we must use the default keyword. Strict mode will protect you from some of the more dangerous parts in JavaScript. I am not going into much details here.
The import directive loads the module by path sayHijs relative to the current file and assigns exported function sayHi to the corresponding variable. Lets just say that I refactored the whole thing into moduRecently I had the pleasure to refactor a desktop application. If a variable is used without declaring it that variable automatically becomes a global variable.
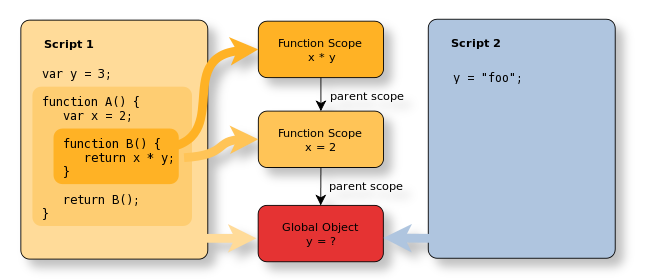
Var foo 42. 42 We have too variables called foo - one inside a function one not. This is exported testjs const exportedModule requiremodulejs.
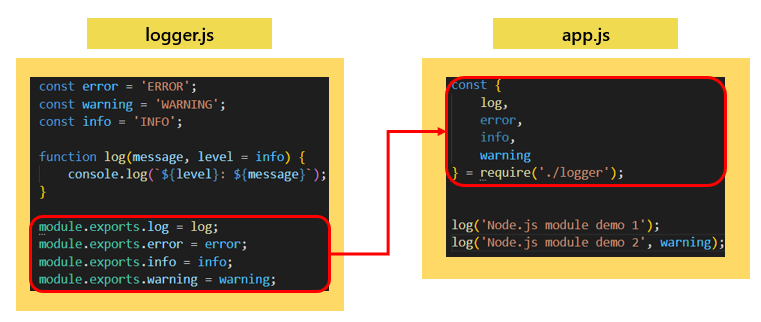
This basically assigns the module to a variable that we can use to call our modules methods. Variables declared with the var keyword can NOT have block scope. These two keywords provide Block Scope in JavaScript.
Besides that the application was almost not documented there is only a single file for the whole HTML code one file for all CSS style declarations and guess what one file containing the c. Next lets create a public method for our module to call. This section covers all variables available in code compiled with webpack.
The application is written in HTML CSS JavaScript also using some jQuery to manipulate the DOMThe application runs in your browser which is started from Java via the SWT Browser widget. Var myModule function use strict. ES6 introduced two important new JavaScript keywords.
Next we will want to export our module. Exporting our module. The module pattern is a common JavaScript coding pattern.
Both of the modules outlined in the preceding example export three constant variables and one function.

Understanding Module And Global Scope Ringojs

Module Exports Vs Exports In Node Js Stack Overflow

An Essential Guide To Node Js Modules
Posting Komentar untuk "Module Javascript Variables"